今天我們要來帶大家看看JQuery到底是什麼以及我們該如何使用它來設計網頁呢!!
JQuery是一個JS的函式庫,也就是除了本來的JS外,另一種撰寫JS的方式拉~!
開始使用JQuery
我們可以至JQuery的官網找到使用他的方式,
官網連結:https://jquery.com/
在官網中我們可以透過直接下載套件來使用,但其實我更喜歡透過另一種方式,
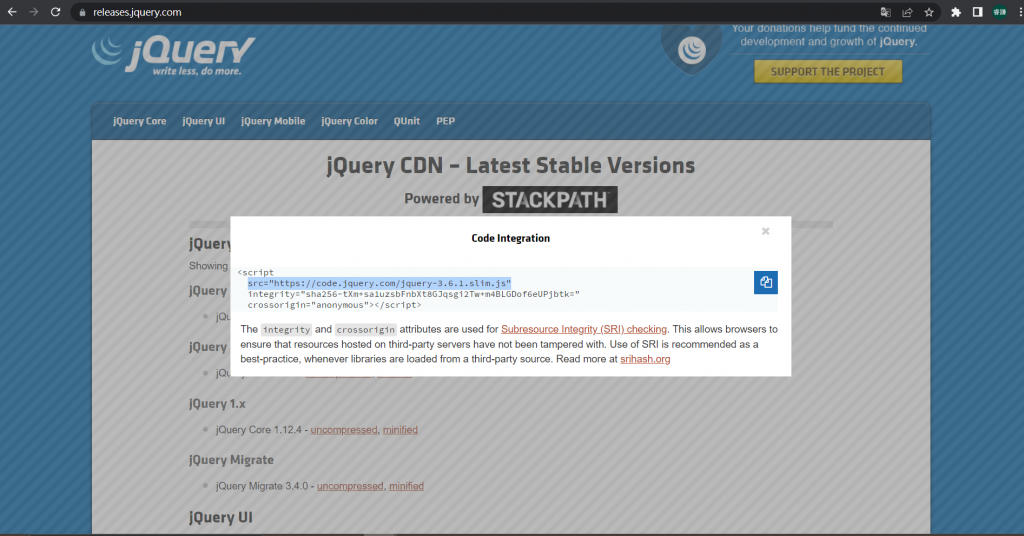
也就是透過CDN的方式直接在網頁中參考JQuery的檔案,方法是在官網中找到如下圖所示這樣的目錄:
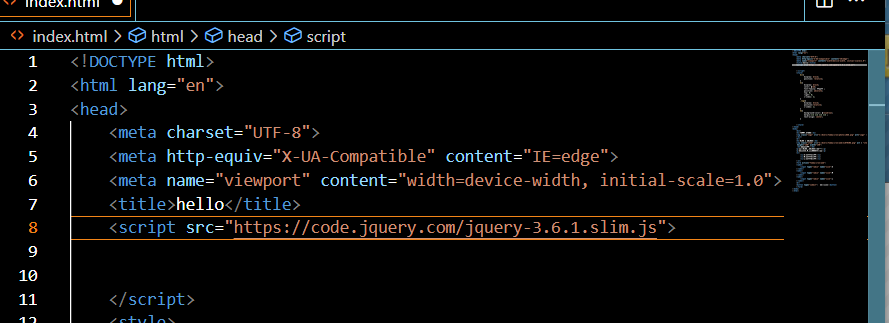
接著按照他的教學,在HTML的head部分直接貼上去,如圖所示:
便可以直接開始使用JQuery了喔!
今天的課程就到這邊,明天會簡單的介紹JQuery的語法!
